우리가 웹(Web) 이라는 것에 대해 알아가다 보면 마주하게 되는 친구들이 있습니다. 비연결성(Connectionless)과 상태 유지 없음(Stateless), 쿠키(Cookie) 그리고 세션(Session) 과 같은 친구들 입니다.
그런데 이제 막 웹에 대해 알고자 첫 발을 들이게 된 분들은 갑작스레 등장하는 이 친구들이 왜 등장하는지, 왜 필요한지 이해하기 어려울 수 있습니다.
이 글은 그런 분들을 위해 웹(Web)의 등장 배경 및 목적을 관통하는 이야기를 통해 가볍게 풀어나가 볼까 합니다.
웹 등장 배경의 본질은 "정보 공유"
2020년대인 현재 수 없이 많은 서비스들이 웹(Web)에 기반해 서비스를 제공하고 있고, 모바일 애플리케이션 역시 웹(Web)을 기반으로 한 API를 이용하여 통신을 주고받고 있습니다.

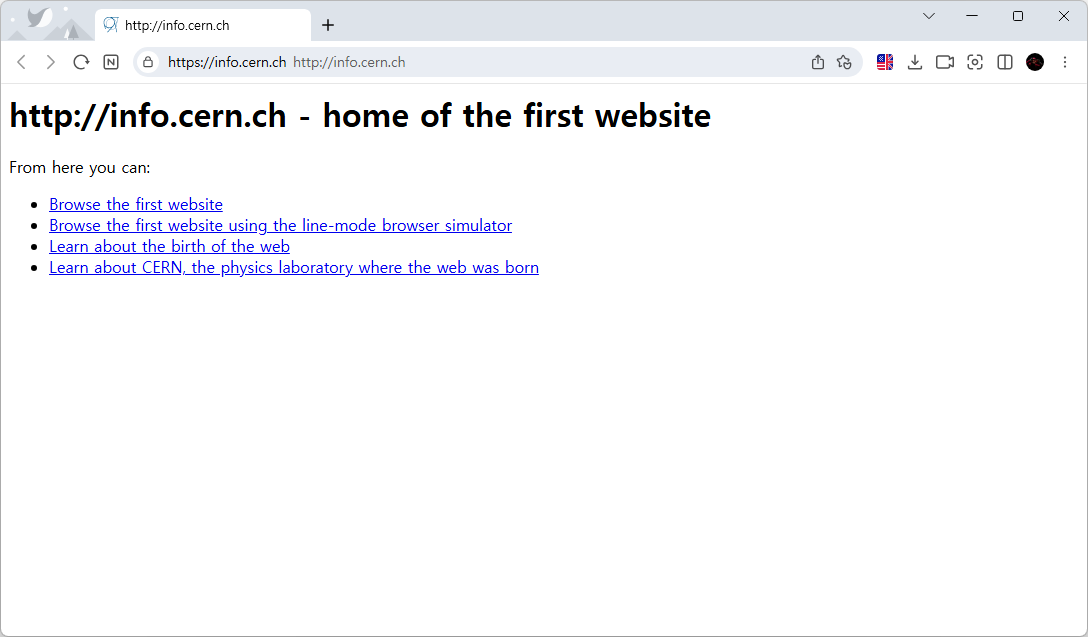
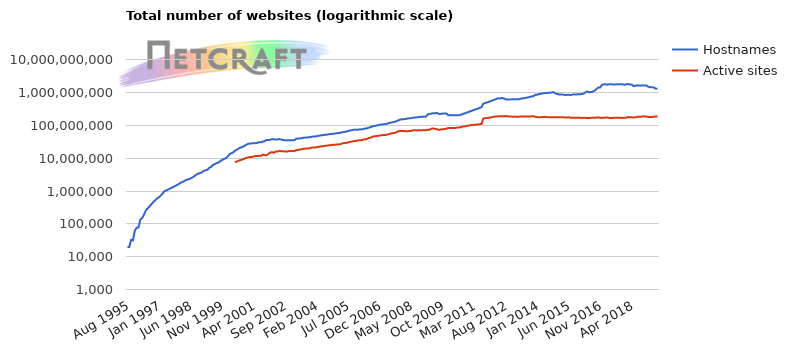
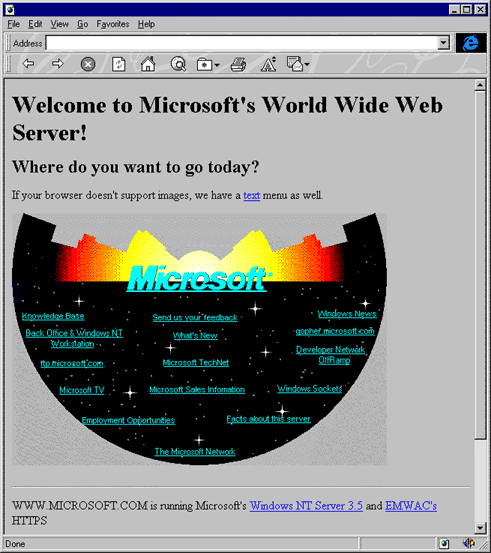
이렇게 우리가 당연하게 이용하고 있는 웹(Web)은 팀 버너스리(Tim Berners-Lee)라는 분에 의해 만들어져 1990년 크리스마스에 첫 가동을 시작하였는데요. 1993년 6월 당시에만 해도 전세계 130개에 불과했고, 1994년에는 2,400개를 넘어서기 시작하여, 2004년에는 5,160만 개로 추정될 정도로 성장하게 되었습니다. 이 배경에는 "모두에게 무료로 제공되어야 한다."라는 팀 버너스리의 결의가 있었기에 가능했습니다.

실제로 웹(Web)의 등장 배경과 목적은 팀 버너스리가 1998년에 기고한 The World Wide Web: A very short personal history을 보면 바로 알 수 있는데요. 아래는 그 중 일부를 발췌한 내용입니다.
웹의 꿈은 정보를 공유함으로써 소통하는 공통 정보 공간을 만드는 것이었습니다.
The dream behind the Web is of a common information space in which we communicate by sharing information.
웹의 보편성이 핵심이며, 하이퍼텍스트 링크가 무엇이든 가리킬 수 있어야 합니다. 개인적인 것이든, 지역적인 것이든, 글로벌한 것이든, 초안이든 완성된 것이든 말입니다.
Its universality is essential: the fact that a hypertext link can point to anything, be it personal, local or global, be it draft or highly polished.
두 번째 꿈도 있었는데 그것은 웹이 널리 사용되어 우리가 일하고, 놀고, 사회적으로 교류하는 방식을 그대로 반영하는 현실적인 거울(혹은 그 자체로 주요한 구현체)이 되는 것입니다.
There was a second part of the dream, too, dependent on the Web being so generally used that it became a realistic mirror (or in fact the primary embodiment) of the ways in which we work and play and socialize.
우리의 상호작용이 온라인상에 기록되면, 우리는 컴퓨터를 활용해 이를 분석하고, 우리가 무엇을 하고 있는지 이해하며, 각자가 어디에 속하는지 파악하고, 더 효과적으로 협력하는 방법을 찾아낼 수 있을 것입니다.
That was that once the state of our interactions was on line, we could then use computers to help us analyse it, make sense of what we are doing, where we individually fit in, and how we can better work together.출처 : https://www.w3.org/People/Berners-Lee/ShortHistory.html
최근에 제공 되는 인터넷 서비스에 있어서 없어서는 안 될 환경이자 서비스로 웹(Web)의 중요성과 역할이 갈수록 커지고 있지만, 위의 발췌에서 확인해 볼 수 있듯이 웹(Web)이 등장하게 된 배경이자 본질은 바로 "정보 공유"이고 이 본질에 대한 인지가 없이는 비연결성(Connectionless)나 쿠키(Cookie) 그리고 세션(Session) 등 웹(Web)이 변해온 흐름을 쉽게 표현하거나 이해할 수 없습니다.
1990년대의 네트워크 환경
지금이야 메가(Mbps) 단위를 넘어선 기가(Gbps) 단위의 인터넷 속도를 제공하고, 유선을 넘어 무선으로도 빠른 네트워크 환경을 제공 하고 있지만 최초의 웹 서버가 가동하기 시작한 1990년 크리스마스경 당시의 네트워크 환경은 지금과 다르게 쾌적하지 못했습니다.

대학교와 연구소에서만 제한적으로 사용하던 인터넷이 일반 회사와 가정에 보급되기 시작한 것이 1990년대 중반으로, 전파를 이용한 무선통신 서비스인 삐삐의 등장이 폭발적인 인기를 끌 정도였으니까 말이죠. 한국에서도 1994년대에 들어서야 PC 통신 하이텔과 코넷이 최초로 서비스를 제공하기 시작하며 인터넷 상용 서비스가 태동 하던 시기였으니 그야말로 아날로그 이동통신 시스템 기술 기반조차 재대로 갖추지 못한 시절이었습니다.

당시 PC로 통신을 하기 위해서는 모뎀(Modem) 이라는 장비가 필요했는데, 1991년이 되어야 14.4 kbps 속도를 갖춘 모뎀이 등장하고, 1994년에 28.8 kbps, 1996년에 33.6 kbps 속도를 갖추었습니다.
이렇게 표현해서는 이 속도가 잘 이해되지 않을텐데 bps란 Bit per second의 약자로 1메가 용량을 가진 파일을 다운로드 받는데 1초도 채 소요되지 않는 현재와 달리 당시에 14.4 kbps를 기준으로 파일을 다운로드하여 내려받는다면 약 9분 정도의 시간이 필요했습니다.
1 Byte = 8 Bit
1 MB = 1,000,000 Bytes (in decimal, 십진법 기준)
1 MB = 8,000,000 Bits
8,000,000 / 14400 = 555 (초)
555 / 60 = 9 (분)문제는 이 속도 표기는 이론적인 속도로 14.4kbps 모뎀은 이상적인 조건에서 최대 14.4kbps 속도를 낼 수 있다는 것이지, 주파수 간섭이나 거리 등의 사유로 통신이 불안정하여 실질적으로는 해당 속도를 재대로 낼 수 없었으니 사실상은 10분이 넘는 시간이 걸려야만 1메가짜리 용량을 받을 수 있는 네트워크 환경이었습니다.
즉 이러한 환경적 요건에 의해 초기 웹(Web)의 형태는 정보 공유라는 이상을 가지고도 단순한 텍스트와 링크 위주의 구성이 될 수 밖에 없었던 것입니다.






비연결성(Connectionless)이(가) 된 배경
이렇게 열악한 네트워크 환경에서 서버의 부담을 최소화하는 설계가 필요했고, 연결지향적(Connection-oriented) 구조로 설게 될 경우 모든 클라이언트와 지속적 연결을 유지해야 했는데, 이 경우 서버의 리소스를 크게 사용하게 되는 문제가 있었습니다.
따라서 서버의 부하는 줄이고 단순하면서도 확장이 가능한 요청(Request)-응답(Response) 모델로 설계가 되었고, 클라이언트 입장에서는 요청에 대한 응답을 받으면 목적이 달성 되어 연결을 유지할 필요가 없었고, 서버 입장에서도 받은 요청에 대한 처리가 끝나고 나면 연결을 유지할 필요가 없었으니 자연스레 요청 처리 이후에는 연결이 종료되는 비연결성(Connectionless) 구조가 만들어지게 된 것입니다.
이와 같은 구조로 인해 실제 초기 웹은 지속적 연결을 유지할 필요가 없어 서버의 메모리와 CPU 리소스 점유 부하가 감소하면서 더 많은 클라이언트의 요청을 처리할 수 있었고, 클라이언트 수가 많아져도 개별 요청을 독립적으로 처리할 수 있게 되어 확장성 까지 확보하는 등, 프로토콜(HTTP) 설계를 단순화, 개발 및 유지보수의 용이성을 넘어 지금의 웹(Web) 환경을 만드는데 일조하게 된 것이죠.
하지만 시간이 차차 흘러감에 따라 초반의 이점과는 다르게 문제점도 하나 둘 씩 등장하게 됩니다. 바로 정보 공유 라는 초기 목적 및 범위에서 벗어나 서비스 제공이라는 형태와 니즈(Needs)가 등장하게 되면서 말이죠.
단순한 정보 공유 목적으로 요청-응답 모델에 연결이 종료되는 비연결성 구조의 초기 웹에서는 단순하게 정보를 찾는 사람이 있고, 이를 제공하는 사람이 구성해 놓은 웹 서버가 있는 구조에, 접근 할 수 있는 누구든 정보를 얻고 공유할 수 있도록 하는데 초점이 있었고, 접근이나 기능을 제한 할 필요가 없었기에 방문자에 대해 어떠한 상태(State) 값을 가지고 있을 필요가 없었고 고려되지 않았습니다.
즉, 방문자가 누구인지 크게 중요하지 않았고, 로그인 같은 기능은 애당초 고려되지 않았기 때문에 방문자가 방문했던 적이 있는 사람인지 아닌지, 로그인한 사용자인지 아닌지 등 어떠한 상태도 가지지 않고 알 수 없는 상태 유지 없음(Stateless) 특성으로 인해 서비스 제공이라는 문제를 해결하는 데 있어 새로운 문제가 발생하기 시작한 것입니다.
그러나 정보 공유라는 범위에서 벗어나 서비스 제공이라는 부분을 충족하기 위해서는 서비스를 제공하고자 하는 상대방을 식별(로그인 한 사용자/손님) 할 수 있어야 했고, 물품을 구매하거나 판매하기 위해서는 식별 된 상대방이 어떠한 상품을 장바구니에 담았고 결제 요청을 하는지 등을 알아야 했기 때문이죠. 즉 상태(State) 값이 필요해진 것입니다.
쿠키(Cookie)의 등장

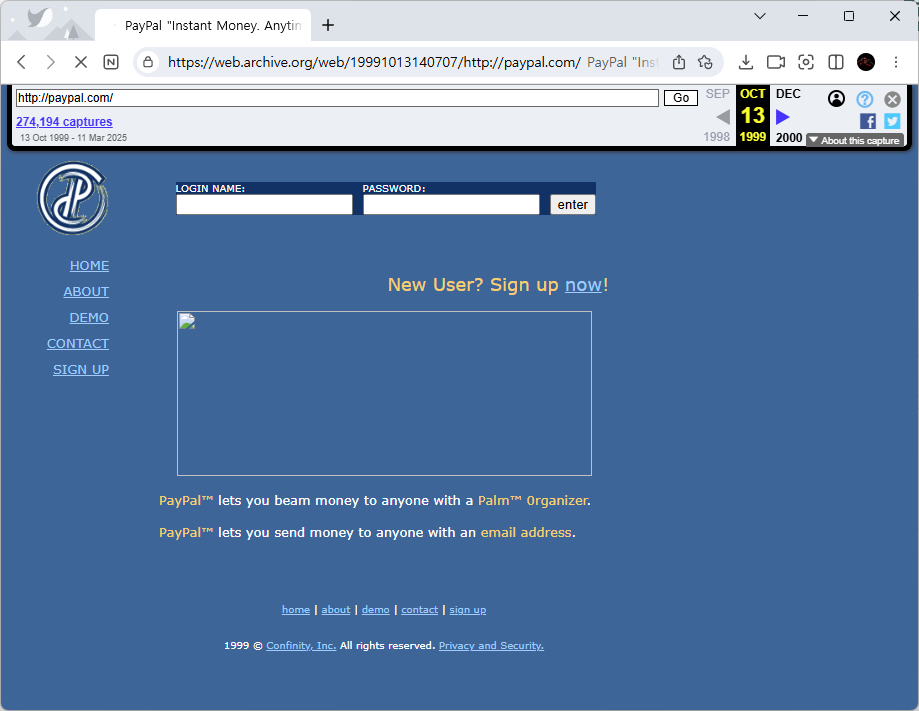
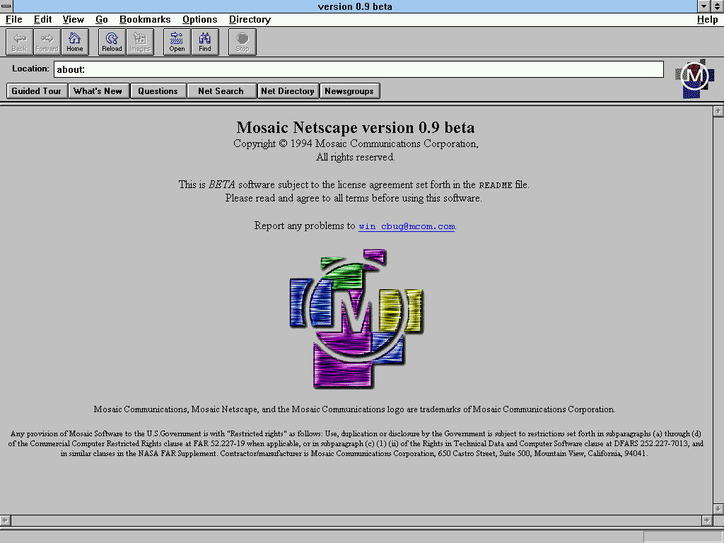
이러한 변화의 흐름 속 당시(1994년) 표준 웹 브라우저의 입지를 다지고 있던 넷스케이프(Netscape)의 엔지니어 루 몬틀리(Lou Montulli)는 다양한 요청에서 사용자를 "기억" 할 수 있는 방법을 제공하여 "이커머스(eCommerce, 전자상거래)"의 성장을 촉진시키고자 기존 "매직 쿠키(Magic Cookie)" 개념을 활용하여 여러 HTTP 요청에 걸쳐 정보를 저장할 수 있는 방법을 고안해 냈는데 이것이 바로 우리가 말하고자 하는 쿠키(Cookie)가 탄생하는 순간이자 배경입니다.
이렇게 탄생한 초기의 쿠키(Cookie)는 Netscape의 브라우저와 Netscape 웹사이트에 설명된 사양을 따르는 개발자만 저장을 할 수 있었는데, 그럼에도 사람들은 매우 흥분하게 되었습니다. 기존까지는 불가능하거나 실용적이지 않았던 일들이 가능하게 되었기 때문입니다. 예를 들어 쿠키가 등장한 것 만으로 우리는 이제 이것을 이용함으로써 로그인 여부를 식별할 수 있고 장바구니에 상품을 담는 등의 일이 가능해 지게 된 것이기 때문입니다.
이에 몬트리는 1995년 쿠키 기술에 대한 특허를 신청했고, 1995년 10월 인터넷 익스플로러 2에 통합되면서 점차 영역을 키워가며 자리를 잡기 시작합니다. 쿠키가 표준이 되는 것은 훗날인 1997년 RFC 2109이고, 1999년 RFC 2965로 개정되지만 사실 대부분의 웹 브라우저가 구현을 하지 않았고, 현재로 돌아와 대부분의 브라우저들에서 구현 및 적용하고 있는 쿠키(Cookie) 표준은 2011년 RFC 6265로 개정된 표준을 따르고 있습니다.
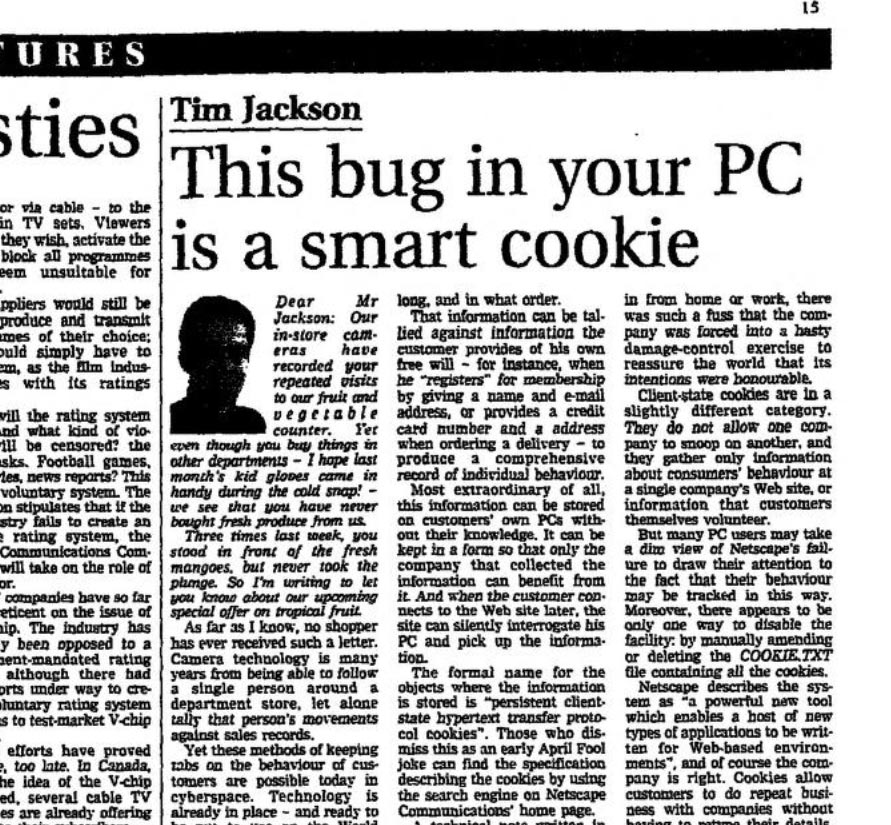
다시 원래 이야기로 돌아와서 빛이 있으면 그림자가 있듯이 비단 모든 사람들이 쿠키를 반기기만 하지는 않았겠죠. 사실 1996년 2월 12일 이전까지 쿠키는 아직 대중에게 널리 알려지지 않은 상태였는데 파이낸셜 타임즈에서 쿠키에 관한 기사(This bug in your PC is a smart cookie)를 게재하면서 대중에게 알려지게 되며, 사생활 침해에 대한 우려 등으로 인해 미국 연방거래위원회 청문회에서 논의되기 시작한 것이죠. 이게 앞서 잠시 언급되었던 RFC 2965이 탄생하게 된 배경 중 하나 이기도 합니다. (RFC 2965는 이후에 폐기 되었습니다.)

그 외에도 쿠키(Cookie) 가 크게 두 가지 문제점이 있었는데 첫 번째로는 다루어지는 데이터(Data)가 이용자(Client)측의 브라우저에 의해 다루어진다는 부분으로 이는 조작/변조가 가능하다는 문제점이었습니다. 즉, 별도의 검증 과정 없이 주고 받는 쿠키 값에만 의존하면 값을 변조하는 보안 사고에는 매우 취약한 것이었죠. 두 번째로는 브라우저마다 허용되는 쿠키 크기 제한이 달라 대량의 데이터 저장이 불가능하다는 문제가 있었습니다.
이에 사람들은 해당 문제점을 개선하는 또 다른 방법이 필요했습니다.
세션(Session)의 등장
그러나 문제는 쿠키(Cookie)의 두 가지 문제점을 해결하고자 해도 Web의 본질에서 비롯된 비연결성(Connectionless)과 상태 유지 없음(Stateless) 특성은 아직 해결되지 못한 특이점이었기 때문에, 쿠키(Cookie)를 활용하는 부분에 있어서는 완전히 벗어날 수 없었습니다.
따라서 쿠키(Cookie)에는 사용자를 구분하기 위한 세션 식별자(Identity or Key)만 담고 민감하거나 중요한 데이터는 서버에서 다루는 것으로서 데이터 자체가 조작/변조 되는 것을 방지하고자 하였습니다. 다만 이러한 방법이나 개념을 누가, 언제, 어떠한 배경 및 사유로 최초로 언급하고 다루게 되었는지는 명확한 자료가 없어 이러한 내용을 전달하지 못하는 점은 좀 아쉬운 부분입니다.
이 세션(Session) 방식은 현재의 웹 서비스에도 이용되고 있을 만큼 인증과 사용자 상태 데이터 등을 처리하기 위한 표준 방식으로 자리 잡았는데, 세부적으로 살펴보면 형태는 다소 변해왔습니다.
2000년대 초반에는 서버의 파일 시스템에 세션(Session) 관련된 데이터를 저장하는 방식이 사용되었는데, 이는 PHP나 ASP 등에서 기본적으로 지원하는 방식으로 아직도 그 흔적을 쉽게 찾아볼 수 있습니다. 다만 쿠키(Cookie) 의존적인 부분에서 벗어난 이 방식도 이용 과정에서 몇 가지 단점들이 확인되었는데, 바로 파일로 처리를 하다 보니 파일 I/O 부하 증가하면서 사용자가 늘어나면 서버 자체의 성능이 저하되는 문제가 확인되었고, 다중 서버 환경에서는 세션 동기화에 문제가 생겨 확장성이 저하되는 문제가 발생되기 시작한 것이죠.
2000년대 중반으로 들어서면 데이터베이스 기반으로 세션(Session) 데이터를 다루는 방식이 보편화 되기 시작하면서 다중 서버 환경에서도 일관성을 유지할 수 있게 되고 검색 및 관리가 용이해져 파일 기반에서 있던 단점을 보완하게 됩니다. 다만 세션(Session)에 대한 조회 및 처리가 자주 발생하다 보면 데이터베이스 성능 저하가 발생하는 부분은 감안을 해야만 했습니다.
2010년대에 들어서면 레디스(Redis)나 맴케시(Memcached) 와 같이 메모리(Memory)를 활용해 DB보다 빠르게 고속 세션 처리가 가능한 방안이 등장하였고, 2020년대에 들어서는 JWT(JSON Web Token) 과 이를 활용한 서버리스 인증 방식(AWS Cognito, Firebase Authentication) 등 다양한 대체 방안들이 등장하고 있습니다.
정리 & 마무리
이렇게 웹(Web)의 등장 배경과 비연결성(Connectionless), 상태 유지 없음(Stateless), 쿠키(Cookie) 그리고 세션(Session) 에 대해 다루어 보았는데, 이해에 도움이 되었는지 모르겠습니다.
요약하면 큰 줄기는 다음과 같겠네요.
정보 공유를 목적으로웹(Web)등장하다.- 당시의 여건 상
비연결성(Connectionless)특성으로 개발되었다. 비연결성(Connectionless)에 의해상태 유지 없음(Stateless)이 수반되었다.- 상태를 알 수 없는 문제를 해결하고자
쿠키(Cookie)가 등장하게 된다. - 쿠키가 가진 문제를 해결하기 위해
세션(Session)이 등장하고 활용되기 시작했다.
좀 더 관심을 가지고 살펴보다 보면 HTTP 프로토콜의 변천사와 그 과정에서 비연결성(Connectionless)을 해결하기 위해 개발 연구되어온 역사와 흐름을 살펴볼 수 있는데, 이는 다음에 다뤄볼 수 있는 기회가 있으면 다루어보기로 하겠습니다.
그럼, 이 글은 여기서 마무리하고 다른 이야기로 다시 찾아뵙겠습니다.
참고 문헌














![[서비스분석] OTT Session #01](/content/images/2025/09/Discovery-Blog-hero-image-1-2048x1065.png)







![[How] JAVA Runtime 설치 방법](/content/images/2025/04/JRE-Install-008-1.png)

토론하기